
Connecting Users:
EA SharePlay
In a challenge done for Electronic Arts (EA) we were given the following challenge to solve in 24 hours: How might we ensure the EA App is adopted by current users? In a group of UX Designers and Web Developers we came up with EA SharePlay, a feature that would record highlights and share to your customized profile that your friends would react to! After judges deemed our projects the winner of the competition.
Project Overview
TIMELINE:
24 Hours
PROJECT TYPE:
Industry Challenge
ROLE:
UI & UX Designer
DESIGNED FOR:
Web (Windows)
TOOLS USED:
Figma, FigJam, InVision
Electronic Arts recently replaced its legacy gaming platform, Origin, with a new platform, the EA App. We were then given the following question "How might we ensure the EA App is adopted by current users?" In a team of 6 people, three UX Designer and three Web Developers we were given 24 hours to come up with a solution to address the question. Together we came up with EA SharePlay, a way for gamers to share their best highlights with friends, creating a social aspect that was missing from the orginal app. I was responsible for research, ideation, sketching, wireframing, and creating a final prototype to hand off to the web developers alongside the other UX Designers.
TABLE OF CONTENTS:
- Research
- Ideation
- Wireframing
- Final Prototype & Key Learnings
Research
Gamers around the world really priotratize the social aspect of gaming - here are the numbers:
Secondary Research: The Market

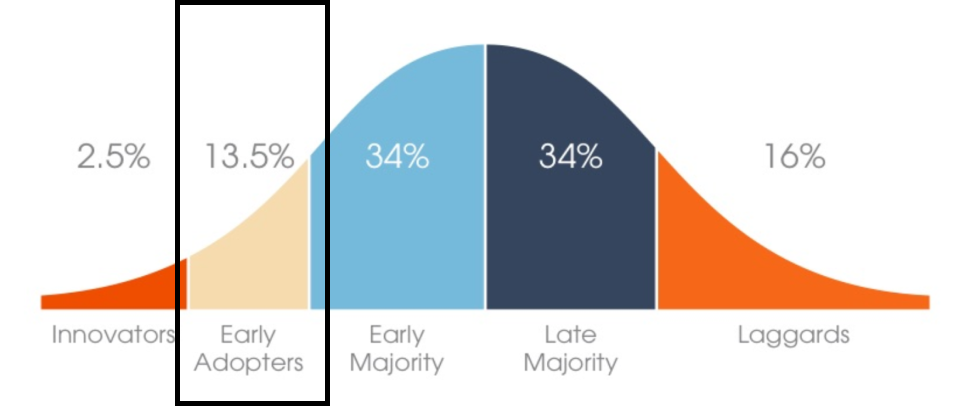
After figuring out that including a social aspect to the platform is important to gamers, we had to figure out which users we were targeting in specific. For this we used the product adoption curve, and from EA's description it seemed the majority of who were were targeting were the 'Early Adopters'. This was because the Early Adopters usually have the most influence for those that come after, as they share their thoughts and features to others if they really enjoy them, so it was vital we plan the product with the Early Adopter in mind.
We then came up with this ultimate goal to follow throughout the project: "Provide a postive EA app experience for early adopters."
Proto Persona
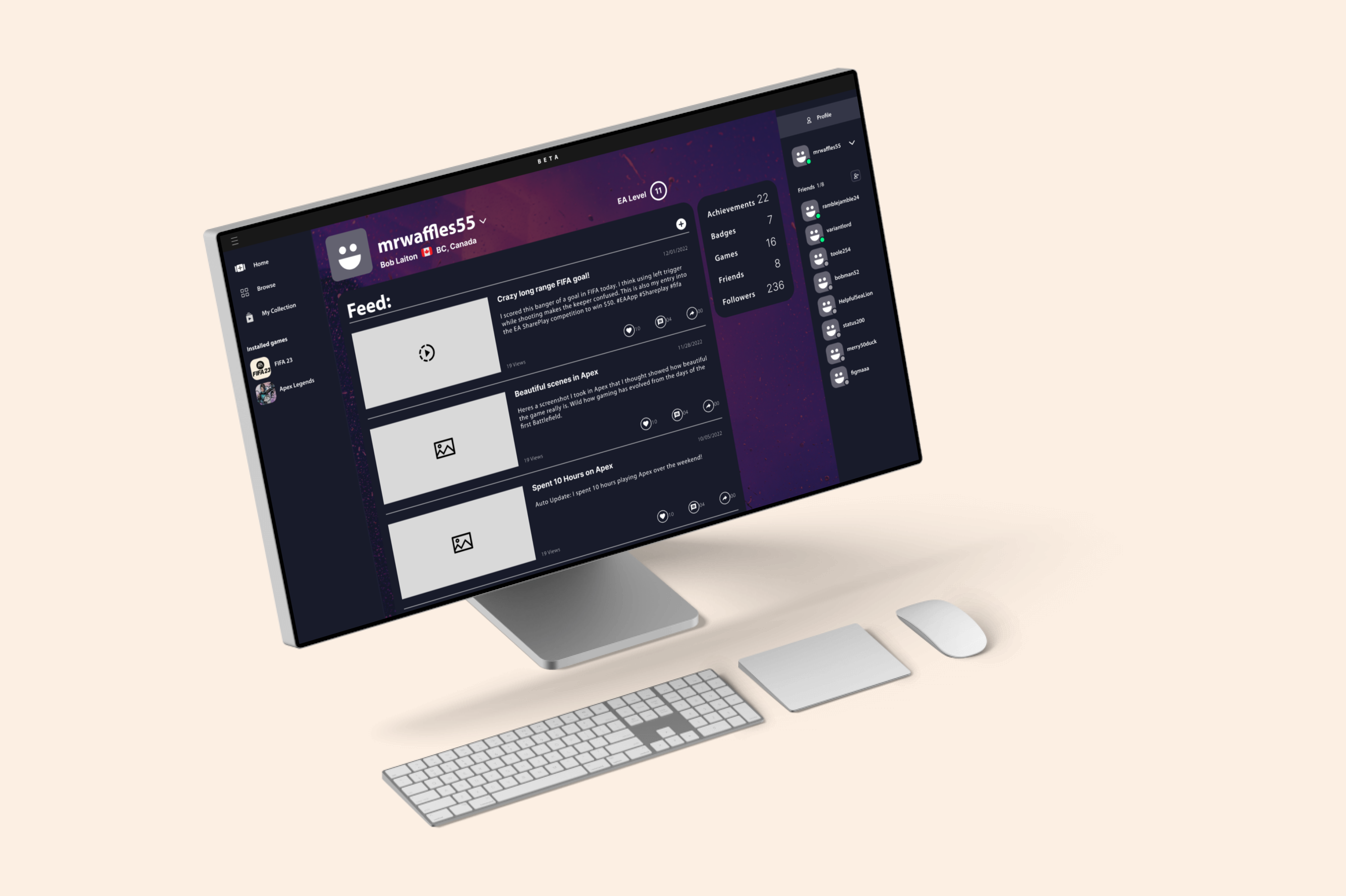
In order to make sure the solution would be user centered it would be essential to create a persona. This persona was based on the initial research on gamers, and what their prefrences were. Meet Bob Laiton, known better online by his gamer tag mrwaffles55. We included some of his goals and motivations in realtion with gaming, and the EA App. The main motivation was in connecting and playing with his friends, so having a social aspect was important to him.
Based on the persona we created a 'How Might We' question that could help focus the solution even more:
How might we ensure early adopters feel the EA app is personal and feel a sense of community in the EA app?
Ideation
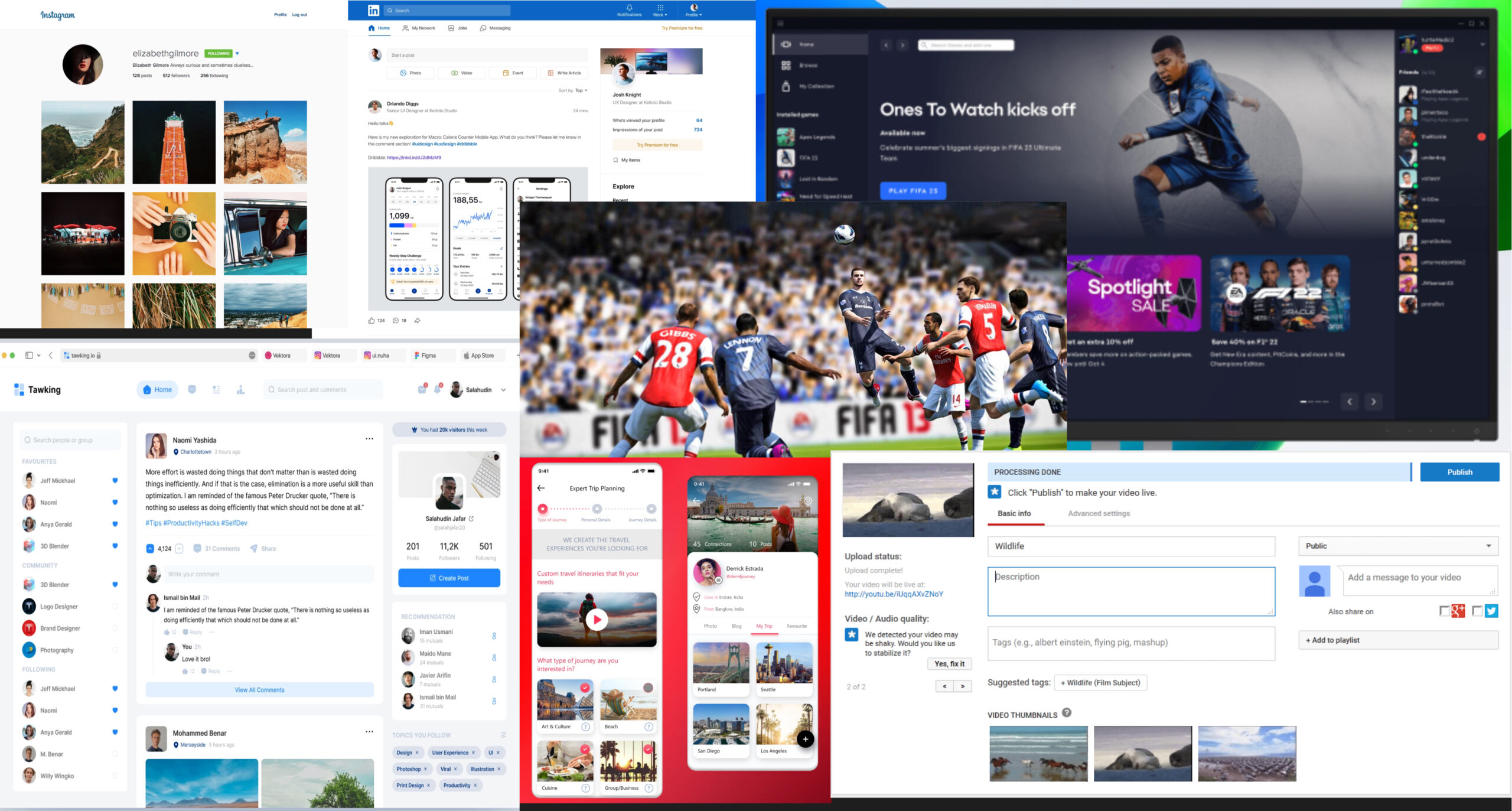
We focused on finding UI inspiration that highlighted personailzed user experiences such as different homescreens, feeds. We then decided on creating a feature that allowed users to follow eachothers profile, and include a video sharing option that highlighted users bests clips. This helped users to connect with one another and comment on their friends best gaming moments.

Sketching
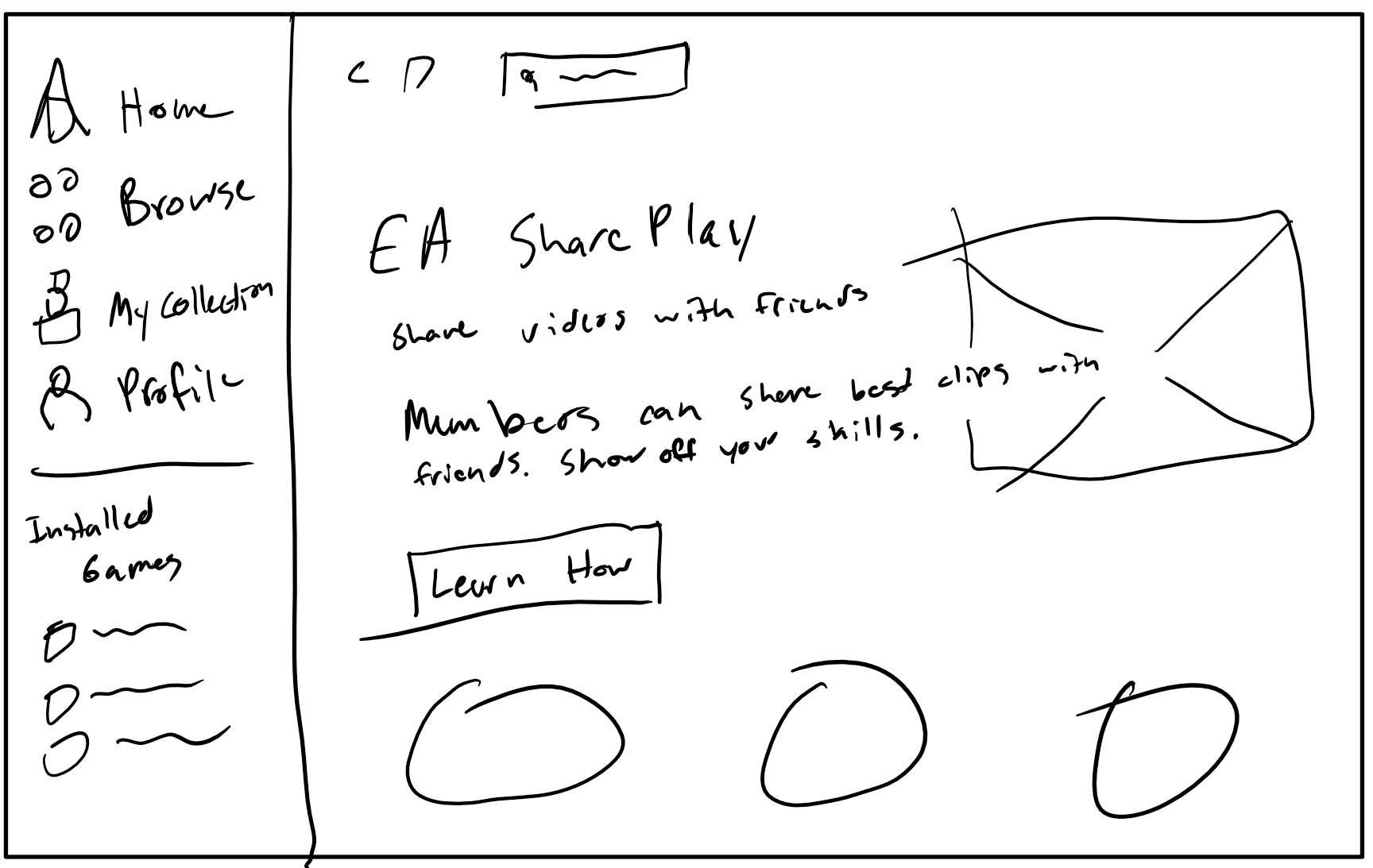
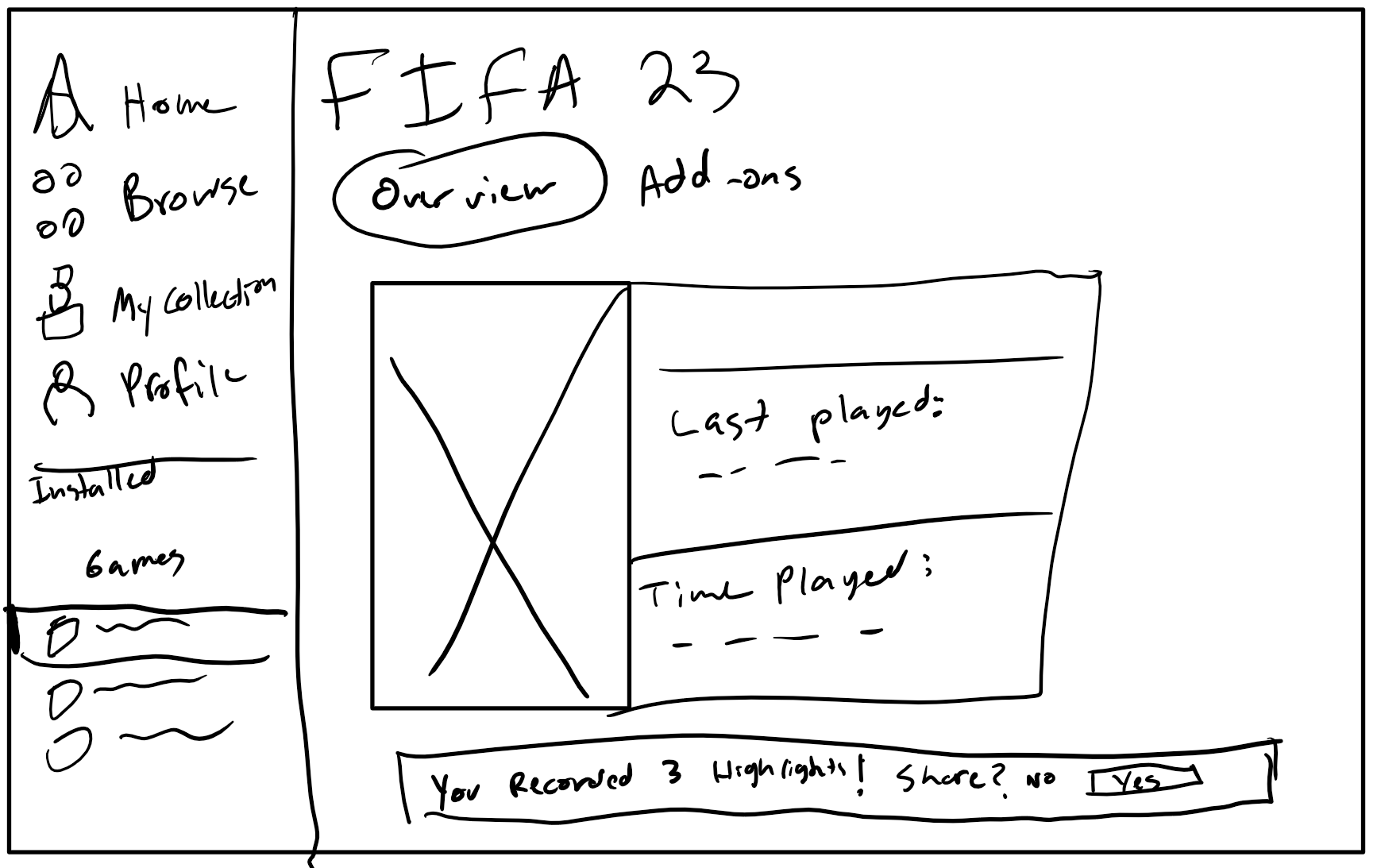
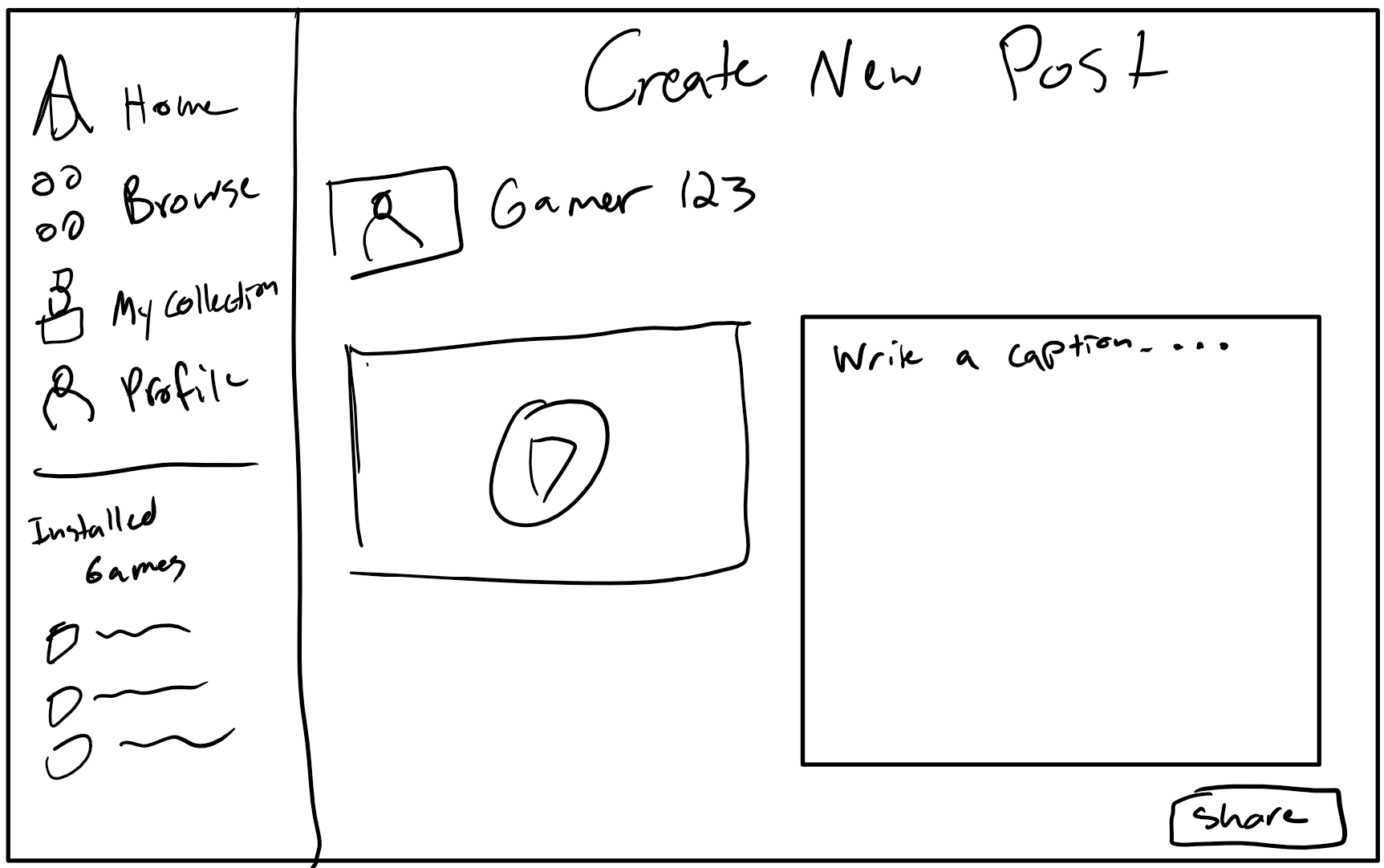
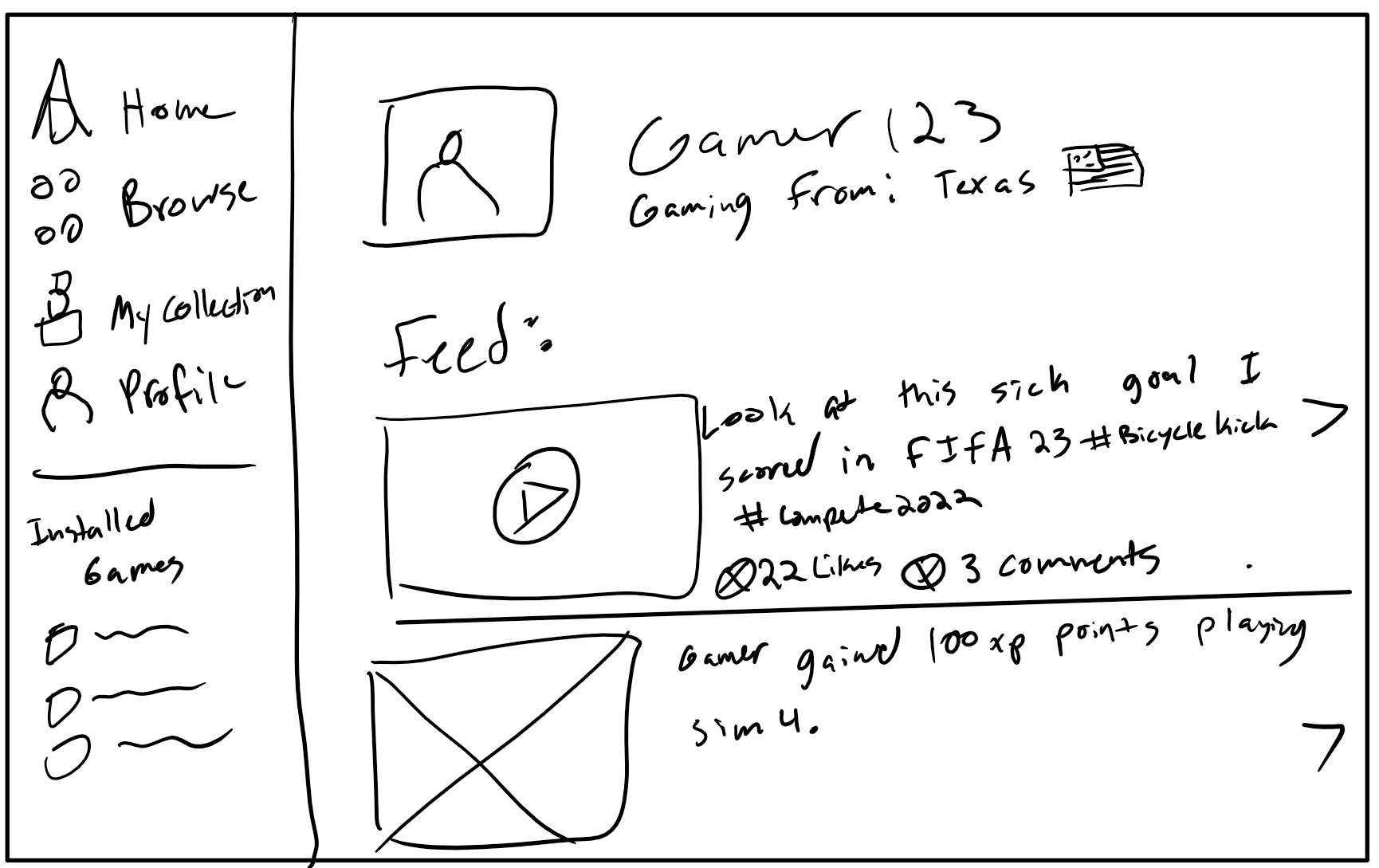
The team then moved to sketching potential solutions to the issues that EA introduced. After we discussed everyones sketches, we landed on a sketch that mixed all many of the team members solutions and dubbed it our 'solution sketch' shown below.
Solution Sketches





Final Development
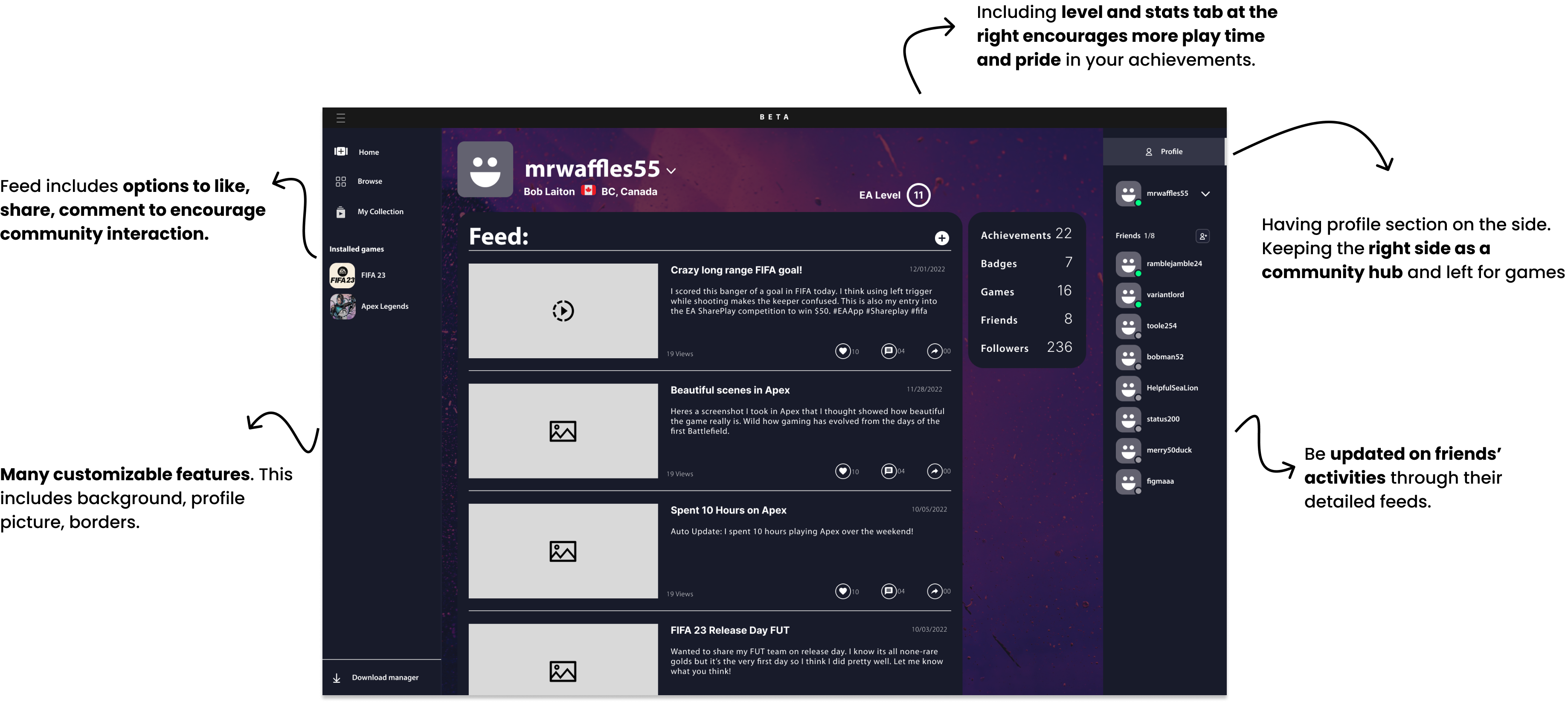
Since time was limited with this project, we moved straight into creating a product to hand-off to the development team without wireframes. The major addition to the EA app was a new profile section that allowed the user to see their major highlights, and how their friends interacted with the posts. This included a functionality called EA SharePlay that would automatically record highlights from gaming sessions, and allow users the option to share these highlights.

Coded Prototype
Once the UX team was done designing the screens, we handed them off to the development team that coded our designs and made them a reality. Below is a video run through of the full design!
Next Steps & Key Learnings
Next Steps
Conduct user interviews to see what gamers want.
Do usability testing on current prototype.
Communicate with EA development team on what funding/resources they have.
Adding different functionality such as game recommendations and possible live feature (streaming games).
Key Learnings
Creating a clear list of expectations is important and helps set up for success.
Communicating with respect and allowing creative freedom.
Both developing and designing are very different but difficult jobs.
Handing over assets in a clear way:
Naming conventions are correct (spaces = bad)
Sizing (1x,2x,4x)
Type (PNG, SVG)